Chart
這篇一樣快速介紹過圖表的部分,先來瞅瞅圓餅圖。
1 | def index(): |
左方是折線圖,右方是圓餅圖。

官網上也給出了一種顏色亮麗的版本。
1 | def index(): |
這邊是官網的程式碼,為了美觀我就不動了,這邊分為line和scatter的部分,主要來說沒什麼問題,data、interpolation、style這幾個部分稍微注意一下即可。
ChartGroup
簡單來說就是一個包裝元件。
1 | def index(): |
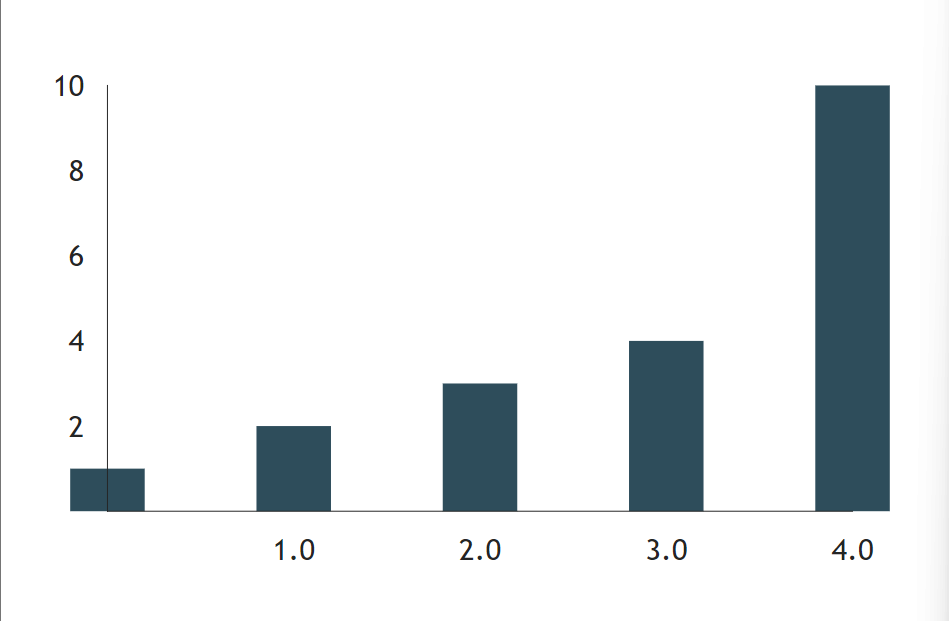
結果圖如下

可以在rx.bar後面繼續撰寫rx.bar,別忘了,就行。
ChartStack
要注意的是x、y的長度要相同,stack是一個包裝元件,給定子元件後就可以呈現出來,不過和圖表不同的是,他不給予軸(x, y)或範圍的調整。
1 | def index(): |
結果圖如下。

Area
Area具備data屬性,是個需要用到dict的字典陣列,先簡單舉個例子。
1 | def index(): |
結果如下

現在加上style
1 | def index(): |
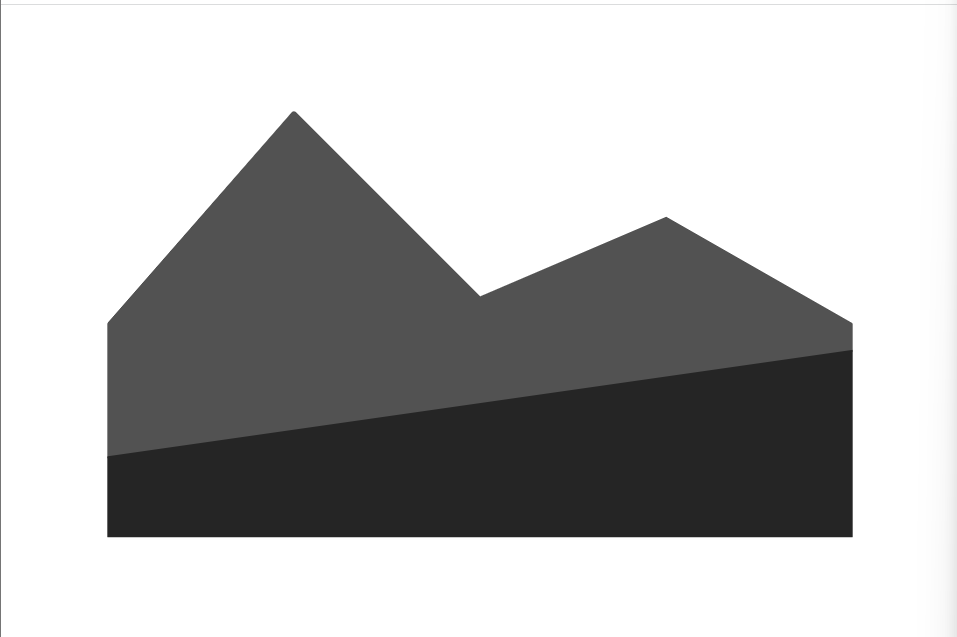
結果圖如下

也可以加上scatter或是line混合使用。