響應式
reflex應用程式反應迅速,在各項產品中看起來都不錯。
可以將值傳遞給任何樣式屬性,指定在不同螢幕尺寸的值。
1 | def index(): |
當頁面是螢幕的一半時會是紫色,全螢幕時會是綠色。
可以自己試試看。
根據螢幕顯示不同的組件。
reflex有提供這種組件。
這邊就照官網的貼過來囉。
1 | def index(): |
用筆電或是家用電腦的應該是只看的到3行。
指定顯示斷點。
style屬性指定用於響應式元件的斷點display。
1 | def index(): |
這邊一樣是官網的範例,如果要看完全部,記得將頁面放大到全螢幕!
自訂css
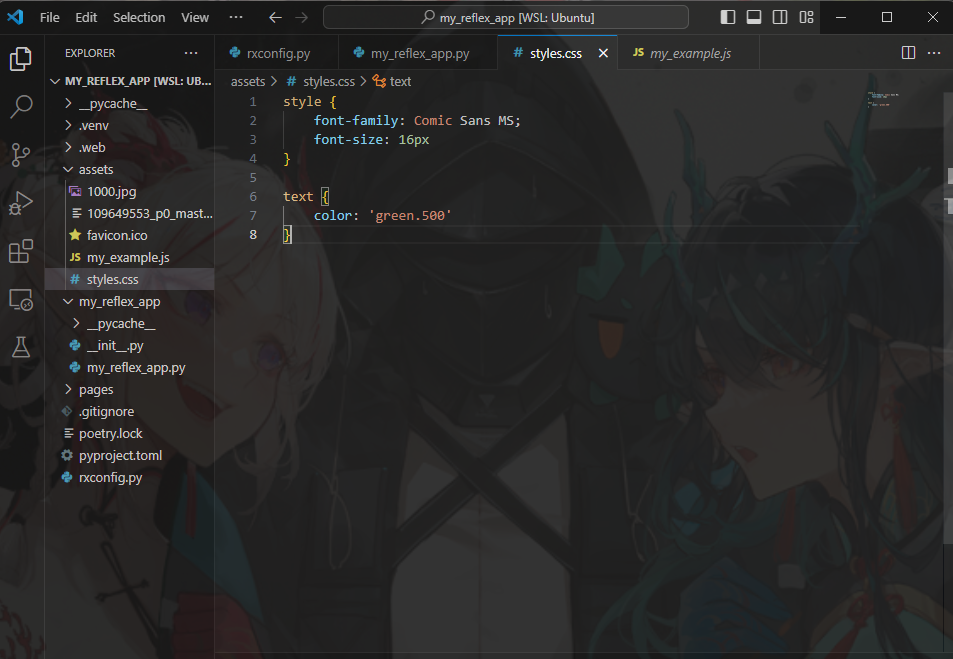
昨天有說過自訂,那現在我們來看一下css的部分。
URL
1 | app = rx.App( |
本地端
直接拿官網的搞吧。
1 | app = rx.App( |
放在資料夾如下

可我現在有點不明白的是如果我按照css的規範寫…好吧,我再改成
1 | /* |
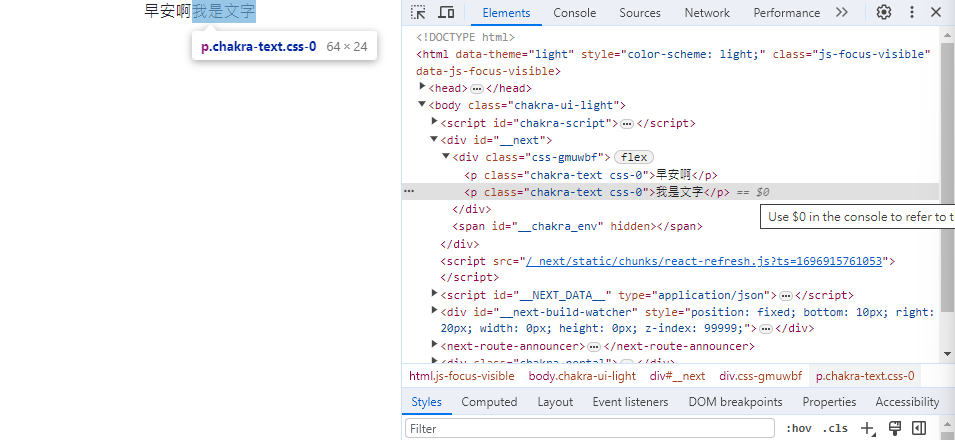
這樣結果依然不變,這時候打開F12…

這裡寫的是p,那就改成p吧。
1 | /* |
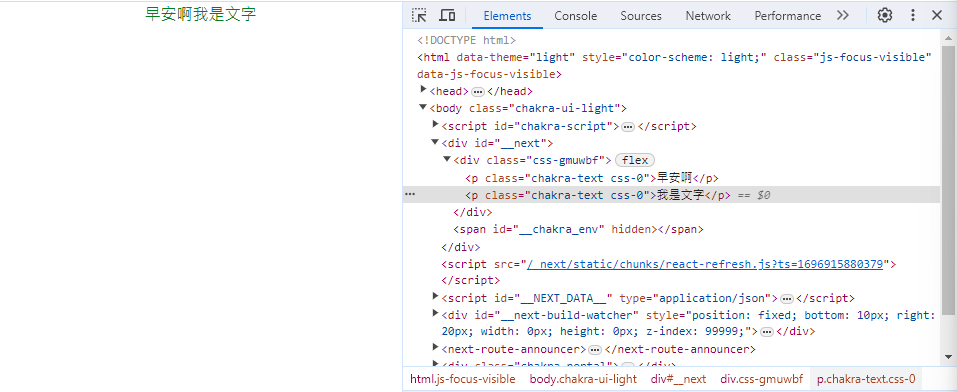
總覺得繞了大彎,改成p就可以出現結果了。
在使用上來說個人會不太建議使用額外拉出的css,你寫在同個檔案看還比較方便,不過還是得看個人啦。
結果圖如下

字體
使用伺服器上託管的字體…
1 | /* |
這時候要在原始py檔內加上…
1 | app = rx.App( |
主題
有提供深色模式的按鈕~
1 | def index(): |
自訂的顏色不會被深色模式切換覆蓋!
剩下兩天,加油加油…只希望別碰上bug